标识:cj0002
一款Typecho友情链接管理插件,支持 typecho1.2.0 及以上.
功能描述
本版本的友情链接可以支持以下的功能:
1、自建独立数据表,干净无上限的添加友情链接信息。
2、支持两种输出方式:函数方式,用于主题模板侧边栏等嵌入位置显示;HTML标签方式,用于独立页面等编辑内容显示。
3、三种输出模式:文字友链、图片友链、图文混合友链等。内设三种默认输出规则,支持自定议设定输出规则。
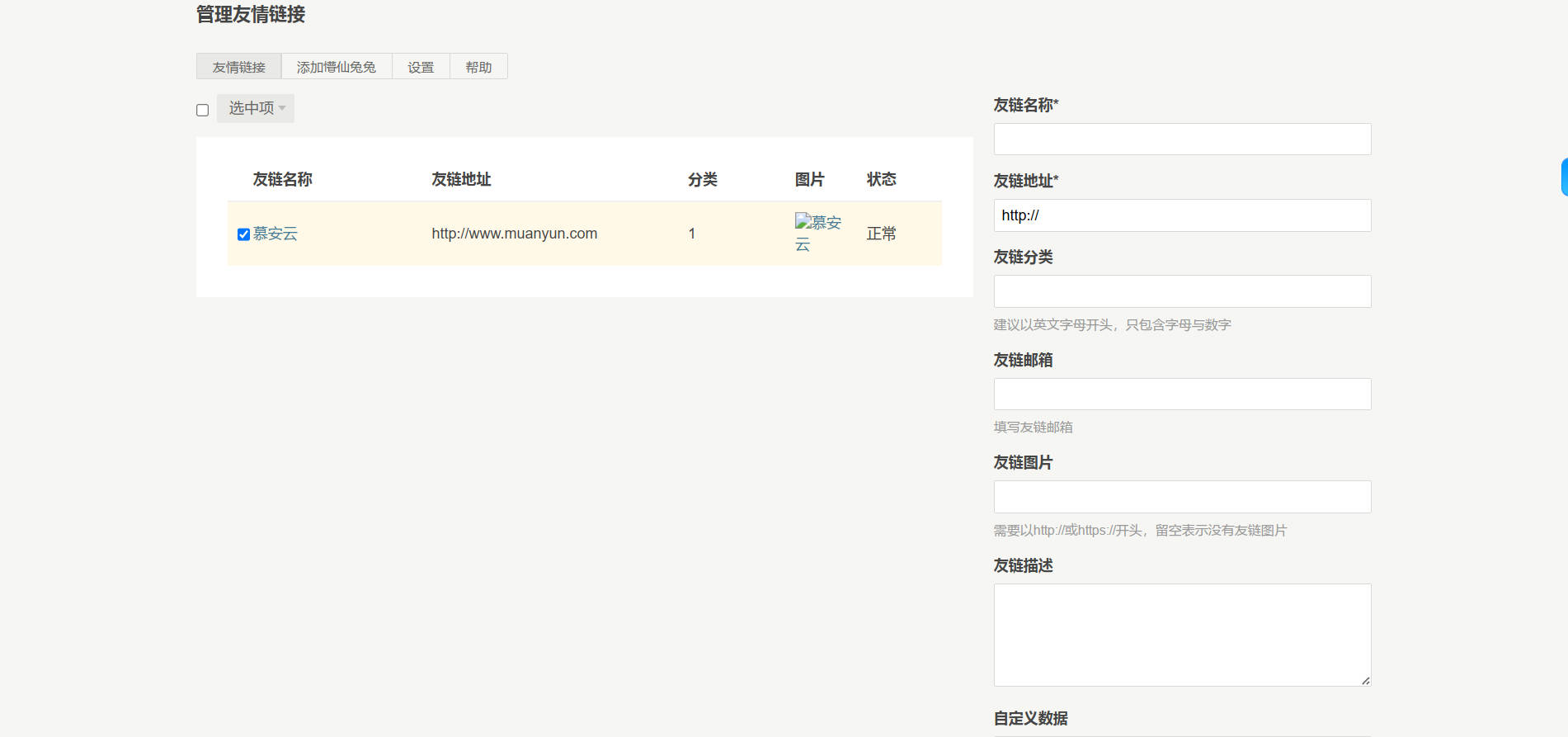
4、管理面板:支持友链的分类,拖拽排序以及友链启用禁用等
5、支持友链邮箱解析头像链接(数字QQ邮箱自动优先解析无QQ号头像链接,其次有QQ号链接。其他邮箱解析Gravatar头像),方便用户添加无图片的友链。
6、支持增加自定义字段,方便用户做一些个性扩展。
功能描述
本版本的友情链接可以支持以下的功能:
- 1、自建独立数据表,干净无上限的添加友情链接信息。
- 2、支持两种输出方式:函数方式,用于主题模板侧边栏等嵌入位置显示;HTML 标签方式,用于独立页面等编辑内容显示。
- 3、三种输出模式:文字友链、图片友链、图文混合友链等。内设三种默认输出规则,支持自定议设定输出规则。
- 4、管理面板:支持友链的分类,拖拽排序以及友链启用禁用等
- 5、支持友链邮箱解析头像链接(数字 QQ 邮箱自动优先解析无 QQ 号头像链接,其次有 QQ 号链接。其他邮箱解析 Gravatar 头像),方便用户添加无图片的友链。
- 6、支持增加自定义字段,方便用户做一些个性扩展。
使用帮助
插件的安装:
使用方法:
解压至 usr/plugins/ 插件目录后,确保文件夹名为 Links。
如果已经安装旧版本的本插件,需要禁用后重新激活。
激活插件,点击菜单 – 管理 – 友情链接,在面板右侧填写各项信息依次添加。
在主题 sidebar.php 文件种的适当位置写入 <?php $this->links(); ?> 即可显示。
注意事项:
以上调用函数内支持用英文逗号隔开 4 个参数,即 $this->links( "模式", "数目", "分类", "尺寸" ),赋值如下表:
| 参数 | 可用值 | 缺省值 | 说明 |
|---|---|---|---|
| 模式 | SHOW_TEXT SHOW_IMG SHOW_MIX |
SHOW_TEXT | 仅输出文字 仅输出图片 图片 + 文字 |
| 数目 | 整数 | 0 (不限制) |
输出链接条数 |
| 分类 | 分类名 | ALL (所有) |
输出单类链接 |
| 尺寸 | 整数 | 32 (像素) |
输出图片大小 |
友情链接插件主要有两种调用方式。
第一种为函数调用法。函数的原型为:
|
|
其中,$pattern 是输出规则。输出规则是 Links 插件的一种特殊语法。使用输出规则,可以定制出属于自己的友链输出方式。例如:
|
|
这就是一个输出规则的例子。经过插件解析后,{url} 将会被替换成友链地址,{title} 将会被替换友链描述,{name} 将会被替换成友链名称。
Links 插件目前支持的输出规则有:
|
|
插件自带三种输出规则:显示文字、显示图片及图文混排。
当 $pattern 值为 NULL 或 SHOW_TEXT 时,则规则为显示文字。
|
|
当 $pattern 值为 SHOW_IMG 时,则规则为显示图片。
|
|
当 $pattern 值为 SHOW_MIX 时,则规则为显示图片和文字
|
|
$links_num 是用于控制友链输出的条数的。当 $links_num 为缺省值 0 时,表示不进行限制,输出满足条件的所有友链。
$sort 用于指定输出的友链类别,以实现友链的分类输出。缺省值 NULL 表示输出所有类别的友链。
第二种输出为 HTML 标签调用法。 可以在文章或页面中加入 HTML 标签来实现友链的调用。
其调用原型为:
|
|
$links_num $sort $pattern 的功能及缺省值与第一种一样。不过,为了 $links_num 和 $sort 缺省值的识别,建议 $sort 采用的命名方式为:以字母开头,仅包括字母和数字。
使用向导:在侧边栏添加友情链接
在 0.8 默认主题上,已经集成了本插件的调用接口。因此,不需要任何的修改即可直接使用。如果主题没有本插件接口,可按照以下方式进行调用。
最简单的调用方式为:
|
|
此时,会列出所有的友链。
如果想调用的为图片友链,则调用方式为:
|
|
如果是图文的混合友链,则调用方式为:
|
|
如果想限制侧边栏的友链数量,比如说为 10 个,则调用方式为:
|
|
图片友链依此类推。
如果想列出某个类别的友链,则调用方式为:
|
|
如果想指定图片尺寸,则调用方式为:
|
|
Links_Plugin::output 可用 $this->links 代替
使用向导:建立独立的友情链接页面
建立独立的友情页面,可以直接用类似建立侧边栏的方式,在模板设计阶段,就设计好友链模板。也可以在后台的页面创建进行友链引用。
最简单的引用方式为:
|
|
如果想调用的为图片友链,则调用方式为:
|
|
如果是图文的混合友链,则调用方式为:
|
|
如果想限制侧边栏的友链数量,比如说为 10 个,则可调用:
|
|
图片友链依此类推。
如果想列出某个类别的友链,则调用方式为:
|
|
也可以用
|
|
不过,后者要求分类必须以字母开头。
如果想指定图片尺寸,则调用方式为:
|
|
也可以用
|
|
最后要注意的是: 分类名只能包含字母及数字!
版权:©2014-2025 慕安®软件 & 慕安云® - Www.MuAnYun.Com.版权所有
转载请注明出处:http://www.muanyun.com/2971.html

















还没有评论呢,快来抢沙发~